VS.Shape()
This class defines a shape in a VisualScript document. An instance of VS.Shape() is the basic building block of a visual with a border, a fill color, and text inside.

A Shape is also the parent of all the objects that arrange other shapes on a page like ShapeConnectors and ShapeContainers.

One of the key concepts of VisualScript is the recursive nature of Shapes and ShapeConnectors, ShapeContainers. Shapes added to ShapeConnectors and ShapeContainers can themselves be the parent of other ShapeConnectors and ShapeContainers allowing you to create virtually any arrangement of hierarchical shapes on a page. For more examples, see the VisualScript Cookbook.
The VS.Document() automatically contains one VS.Shape() object (the root shape). This Shape object may be obtained with the call:
var rootShape=myDocument.GetTheShape();
You can add additional shapes to the document by calling the AddShape() method of either a ShapeContainer or ShapeConnector, objects that control shape positions in the document.
Below is an example of the syntax for adding a shape to a ShapeContainer.
var myContainer=rootShape.AddShapeContainer();
myShape=myContainer.AddShape();
using myShape= new VS.Shape() will return a shape, but it will not be part of your VisualScript document. Other than the root shape, the only way to add a shape to your document is to create one with an AddShape() method.
The following methods return the object added:
The following methods return the Shape object and can be chained together (myShape.SetID().SetTextColor().SetLabel() etc).
- Hide() - Hide the parent shape of a ShapeContainer
- SetHyperlink() - Add a hyperlink to a shape
- SetFillColor() - Override the fill color of a shape
- SetID() - Set the ID used by VS.Return() to a shape
- SetImage() - Fill a shape with an image
- SetLabel() - Set the text inside a shape
- SetLineColor() - Override the border color of a shape
- SetLineLabel() - Set the text that appears on a ShapeConnector entering a shape
- SetLinePattern() - Override the pattern (dotted, dashed, etc) of the border of a shape
- SetLineThickness() - Override the thickness of the border of a shape
- SetMinHeight() - Override the height of a shape before any text is added
- SetMinWidth() - Override the width of a shape before any text is added
- SetNote() - Add a note to a shape
- SetNoteIcon() - Set the icon for the note on a shape
- SetShapeDataRow() - Assign a row in a DataTable to a shape
- SetShapeType() - Override the default type of a shape. By default, shapes are rectangles, but you can use ovals, circles, rounded rectangles, squares, and diamonds
- SetTextAlignH() - Override the horizontal justification of text inside the shape
- SetTextAlignV() - Override the vertical justification of text inside the shape
- SetTextBold() - Overrides the bold state of the text inside a shape
- SetTextColor() - Override the default color of the text inside a shape
- SetTextFont() -Override the default font setting for the text inside a shape
- SetTextGrow() - Override the way text makes a shape grow
- SetTextHyperlink() - Add a hyperlink to the text inside a shape
- SetTextItalic() - Overrides the italic state of the text inside a shape
- SetTextMargin() - Override the spacing between the inside edge of the shape and the text inside it
- SetTextSize() - Override the text size for the text inside a shape
- SetTextTruncate() - Limit the number of characters that can show inside a shape and add a note to contain any truncated text
- SetTextUnderline() - Overrides the underlined state of the text inside a shape
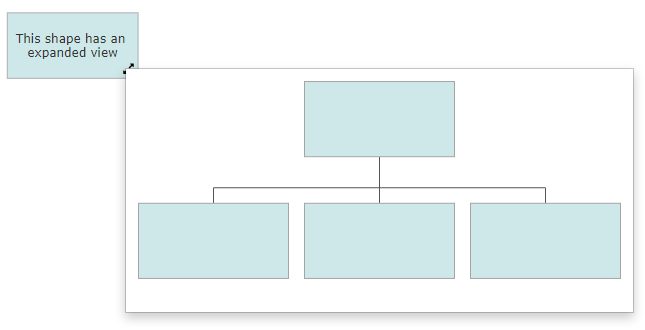
AddExpandedView()
Example
myDocument=myShape.AddExpandedView();

Syntax
myDocument=myShape.AddExpandedView();
Usage
This method returns a VS.Document()
that can be used to create a full VisualScript diagram that is displayed as a tooltip
when the expanded view icon is clicked on the parent shape. If the visual in the expanded view is large, meaning it would require scroll bars in the tooltip to see all of it, it will become a second page of the VisualScript diagram.
Example
myGantt=myShape.AddGantt("New Product");
Syntax
myGantt=myShape.AddGantt(projectname);
Usage
This method adds instance of a VS.Gantt() object to the shape.
When you add a Gantt chart to a shape, it will fill that shape. A shape with a Gantt chart cannot also contain a table, a timeline, or a gauge.
The shape will be sized to a minimum size suitable for the Gantt chart. If the shape is already larger, the Gantt chart will be scaled up to fit the shape.
You can pass a "projectname" string to AddGantt(). This overrides the default name of the project.

Example
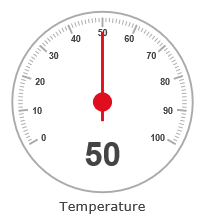
myGauge=myShape.AddGauge(VS.Gauge_Types,RadialDetail);
Syntax
myGauge=myShape.AddGauge(GaugeType);
Usage
This method adds instance of a VS.Gauge() object to the shape.
A gauge fills a shape and will support a text label. A shape with a gauge cannot also contain a table, a timeline, or a Gantt chart.
When you add a gauge to a shape, the shape is sized to a minimum size suitable for the gauge. If the shape is larger than the minimum size required, the gauge is scaled up to fit the shape. The shape adopts the aspect ratio of the gauge.

The VS.Gauge_Types are documented here.
Example
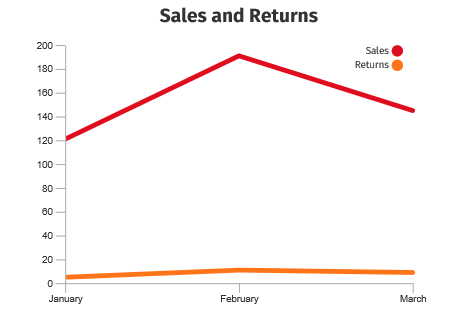
myGraph=myShape.AddGraph(VS.Graph_Types,LineChart);
Syntax
myGraph=myShape.AddGraph(GraphType);
Usage
A graph fills a shape. A shape with a graph cannot also contain a table, a timeline, a gauge, or a Gantt chart. It can however support a text label that appears under the graph.
The shape is sized to a minimum size suitable for the graph or if larger, the graph is scaled up to fit the shape. The shape adopts the aspect ratio of the graph.

The VS.Graph methods are documented here.
Example
myShapeConnector=myShape.AddShapeConnector(VS.ShapeConnectorTypes,Decisiontree);
Syntax
myShapeConnector=myShape.AddShapeConnector(ShapeConnectorType);
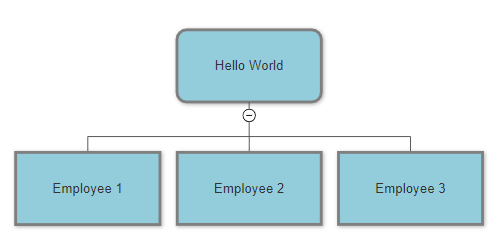
Usage
This method adds an instance of a VS.ShapeConnector() object to the shape. The ShapeConnectorType specified determines the layout of the shapes that will be added to the ShapeConnector. If no value is passed, the default used is hierarchy.
Example
myShapeContainer=myShape.AddShapeContainer(VS.ShapeContainerArrangement.Matrix);
Syntax
myShapeContainer=myShape.AddShapeContainer(arrangement);
Usage
This method adds instance of a VS.ShapeContainer() object to the shape. The arrangement passed to method determines the layout of the shapes that will be added to the ShapeContainer. If no value is passed, the default used will be row.
Example
myDataRow=myShape.AddShapeDataRow(myDocument,1);
Syntax
myDataRow=myShape.AddShapeDataRow(Document,TableID);
Usage
This method adds a new row to a previously defined VS.DataTable() object. The row is assigned to the shape.
A DataTable object is created by adding one to the VisualScript document with its AddDataTable() method. The row added and returned by AddShapeDataRow() has empty values for all of the columns. Values are set using the VS.DataRow().SetValues() method.
Example
myTable=myShape.AddTable(3,2);

Syntax
myTable=myShape.AddTable(NRows,NColumns);
Usage
This method adds a VS.Table() object to a shape subdividing it into rows and columns of cells. The table attempts to fit inside the shape without changing its size, however each cell has a minimum height and width determined by the text size which may cause the shape to grow to accommodate it. The default text settings for each cell are inherited from the shape.
Example
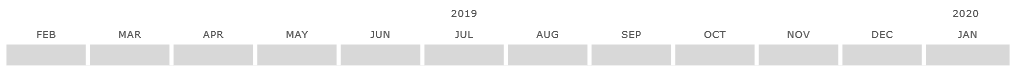
myTimeline=myShape.AddTimeline(VS.Timeline_Arrangements.Row1);

Syntax
myTimeline=myShape.AddTimeline(arrangement);
Usage
This method adds a VS.Timeline() object to a shape. A timeline is 12 inches long by default and starts "today". Events are added to the timeline using the AddEvent() method of the Timeline. By default, timelines automatically adjust their start date, end date and scale to accommodate all of the events added. They also adjust the position or size of event shapes so that they don't overlap.
Example
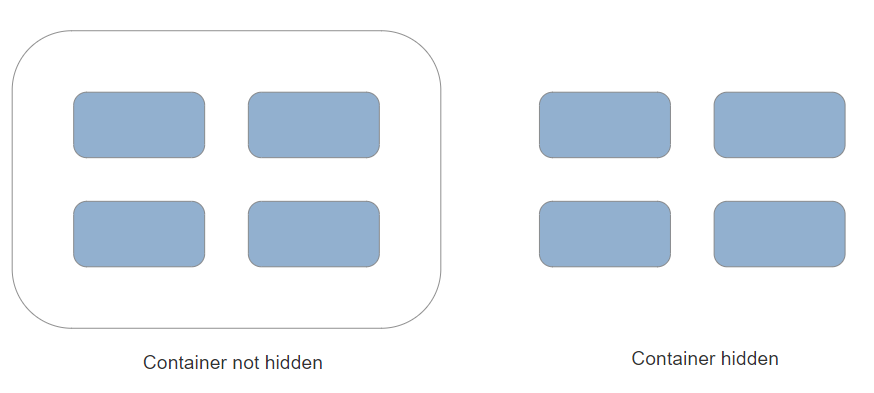
myShape.Hide();

Syntax
myShape=myShape.Hide();
Usage
The Hide() method hides a shape if it is a parent of a ShapeContainer otherwise it is ignored. This allows you to organize shapes within a container without requiring that the container appear in the final visual.
Example
myShape.SetHyperlink("https://www.smartdraw.com");

Syntax
myShape=myShape.SetHyperlink(urlstring);
Usage
This method applies a hyperlink to a shape. This appears as a link icon in the bottom right. Clicking on the icon opens the hyperlink.
Example
myShape.SetFillColor("#80FF0000");

Syntax
myShape=myShape.SetFillColor(color);
Usage
This method overrides the fill color of a shape.
A color can be:
- A string specifying an RGB literal in HTML format - "#FF00FF"
- A string specifying an RGBA literal in HTML format - "#FF00FF80" - where the last byte is an opacity
- A string specifying the name of a standard color defined by the VS.Document() SetColors() method
Example
myShape.SetID(19);
Syntax
myShape=myShape.SetID(ID);
Usage
This assigns a shape an arbitrary numeric ID for later use in defining the shape as the start or the end of a VS.Return() object. The ID assigned to each shape should be unique.
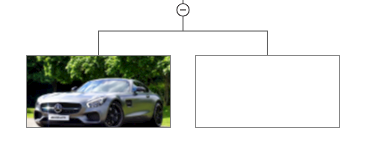
Example
myShape.SetImage("https://www.smartdraw.com/working-smarter/img/how-to-write-a-desktop-quality-cloud-app.png");

Syntax
myShape=myShape.SetImage(url);
Usage
This places an image inside a shape that is loaded from the URL passed. The image is scaled to completely fill the shape while maintaining its aspect ratio.
Example
myShape.SetLabel("Hello World");

Syntax
myShape=myShape.SetLabel(label);
Usage
SetLabel() assigns a text label to shape. The text automatically wraps inside the shape and may make the shape grow to accommodate it all. You can use the VS.Shape.Truncate() method to restrict the length of text that will display and add a tooltip that shows all of the text.
Example
myShape.SetLineColor("#00FF00");

Syntax
myShape=myShape.SetLineColor(color);
Usage
This method overrides the border color of a shape.
A color can be:
- A string specifying an RGB literal in HTML format - "#FF00FF"
- A string specifying an RGBA literal in HTML format - "#FF00FF80" - where the last byte is an opacity
- A string specifying the name of a standard color defined by the VS.Document() SetColors() method
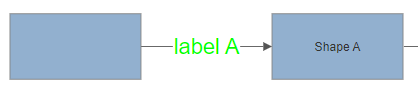
Example
myShape.SetLineLabel("label A");

Syntax
myShape=myShape.SetLineLabel(textlabel);
Usage
This method assigns a text label to the ShapeConnector line segment that connects to the shape from the parent shape. It is used to assign labels to lines when using flowcharts.
Example
myShape.SetLinePattern(VS.LinePatterns.Dotted);

Syntax
myShape=myShape.SetLinePattern(linepattern);
Usage
This method overrides the pattern of the border of the shape which is solid by default. You can use dash, dotted, or solid.
Example
myShape.SetLineThickness(4);

Syntax
myShape=myShape.SetLineThickness(thickness);
Usage
This method overrides the thickness of the border of the shape which is 1/100" by default. The thickness parameter is in units of 1/100 inch.
Example
myShape.SetMinHeight(100);

Syntax
myShape=myShape.SetMinHeight(height);
Usage
This method overrides the minimum height for a shape which is 75/100" by default. The height parameter is in units of 1/100 inch. Adding text to shape may grow it height or width (or both) to accommodate all of the text. The Minimum height is the smallest height the shape can have even with no text.
Example
myShape.SetMinWidth(100);

Syntax
myShape=myShape.SetMinWidth(width);
Usage
This method overrides the minimum width for a shape, which is 150/100" by default. The width parameter is in units of 1/100 inch. Adding text to shape may grow the shape's height or width (or both) to accommodate all of the text. The minimum width is the smallest height the shape can have even with no text.
Example
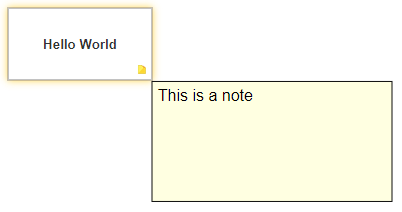
myShape.SetNote("This is a note");

Syntax
myShape=myShape.SetNote(label);
Usage
This method adds a note to a shape. A note is a tool tip accessed by hovering or clicking on the note icon.
Example
myShape.SetNoteIcon(VS.NoteIcons.Info);

Syntax
myShape=myShape.SetNoteIcon(noteicon);
Usage
This method allows you to change the default icon for a note from the yellow note icon to a blue info icon.
Example
myShape.SetShapeDataRow(1,12);
Syntax
myShape=myShape.SetShapeDataRow(TableID,RowID);
Usage
A Shape may be assigned a row of column values from a VS.DataTable() object. A VS.DataTable() object is added to a document using the VS.Document.AddDataTable() method. DataTables have an array of rows of values for each column in the table. Each row has a unique ID that is assigned as the row is added to the table. SetShapeDataRow() assigns a row in the table to a shape using the ID of the row and the table.
Example
myShape.SetShapeType(VS.ShapeTypes.Oval);

Syntax
myShape=myShape.SetShapeType(shapetype);
Usage
This method overrides the default shape type for a shape (a rectangle). The supported shape types are:
VS.ShapeTypes =
{
RoundedRectangle: "RRect",
Oval: "Oval",
Circle: "Circle",
Square: "Square",
Diamond: "Diamond",
};
plus any new shape types defined in the VS.Document.SetSymbols() command.
Example
myShape.SetTextAlignH(VS.TextAlignH.Left);

Syntax
myShape=myShape.SetTextAlignH(textalignh);
Usage
This method sets the horizontal text alignment inside a shape: left, center, right.
Example
myShape.SetTextAlignV(VS.TextAlignV.Top);

Syntax
myShape=myShape.SetTextAlignV(textalignv);
Usage
This method sets the vertical text alignment inside a shape: top, middle, bottom.
Example
myShape.SetTextBold(true);

Syntax
myShape=myShape.SetTextBold(bold);
Usage
This method sets the text inside a shape to bold when true.
Example
myShape.SetTextColor("#0000FF");

Syntax
myShape=myShape.SetTextColor(color);
Usage
This method overrides the color of the text inside a shape.
A color can be:
- A string specifying an RGB literal in HTML format - "#FF00FF"
- A string specifying an RGBA literal in HTML format - "#FF00FF80" - where the last byte is an opacity
- A string specifying the name of a standard color defined by the VS.Document() SetColors() method
Example
myShape.SetTextFont("Copperplate");

Syntax
myShape=myShape.SetTextFont(fontname);
Usage
This method overrides the font setting of the text inside a shape.
Example
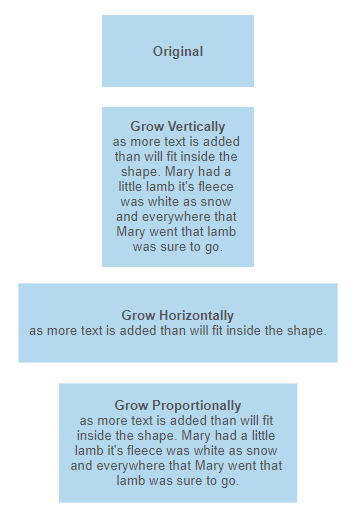
myShape.SetTextGrow(VS.TextGrow.Horizontal);
Syntax
myShape=myShape.SetTextGrow(grow);
Usage
This method sets the way a shape grows as text is added. There are three values possible:
VS.TextGrow = {
Proportional:"Proportional",
Horizontal: "Horizontal",
Vertical: "Vertical",
};

Example
myShape.SetTextHyperlink("https://www.smartdraw.com");

Syntax
myShape=myShape.SetTextHyperlink(url);
Usage
This method adds a hyperlink to the text inside a shape.
Example
myShape.SetTextItalic(true);

Syntax
myShape=myShape.SetTextItalic(italic);
Usage
This makes the text inside a shape italic when set to true.
Example
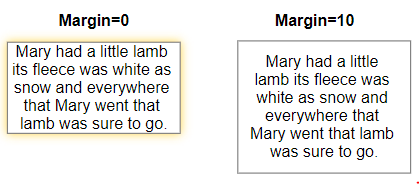
myShape.SetTextMargin(10);

Syntax
myShape=myShape.SetTextMargin(margin);
Usage
This method overrides the spacing between the edge of the shape and the text inside.
Example
myShape.SetTextSize(18);

Syntax
myShape=myShape.SetTextBold(textsize);
Usage
This method overrides the default text size inside a shape using points.
Example
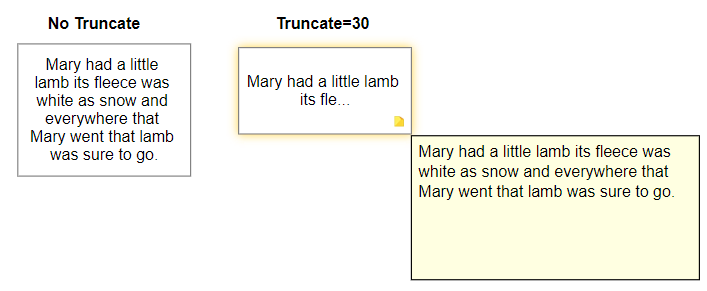
myShape.SetTextTruncate(30);

Syntax
myShape=myShape.SetTextTruncate(nchar);
Usage
This method restricts the number of characters that can appear inside a shape to the value passed. If this is less than the actual number of characters, a note with the full text is automatically added to the shape.
Example
myShape.SetTextUnderline(true);

Syntax
myShape=myShape.SetTextUnderline(underline);
Usage
This method underlines any text inside a shape when set to true.