You can add a shape to a table cell:
var myShape=myCell.AddShape();
{
var myCell1=myTable.AddCell(1,1);
myCell1.SetLabel("Cell 1");
var myCell2=myTable.AddCell(2,2);
var myInsideShape=myCell2.AddShape();
}
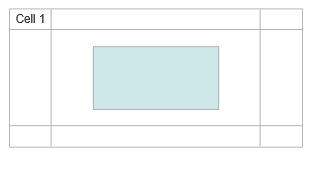
Note that cell 2,2 grows to accommodate a default-sized shape.
By default, the shape in the cell has a margin of 20/100" separating it from the edge of the cell.
You can control this margin with two methods:
myTable.SetShapeMarginH(margin) and
myTable.SetShapeMarginV(margin)
{
var myCell1=myTable.AddCell(1,1);
myCell1.SetLabel("Cell 1");
var myCell2=myTable.AddCell(2,2);
myTable.SetShapeMarginH(50);
var myInsideShape=myCell2.AddShape();
}

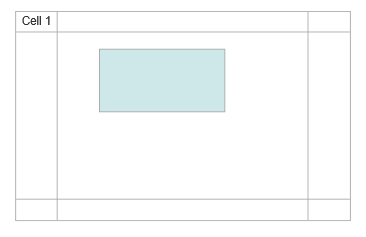
If you make the cell larger than the shape plus margin it is placed according to the text justification in the cell.
{
myTable.SetShapeMarginH(50);
var column=myTable.AddColumnProperties(2);
column.SetWidth(300);
var row=myTable.AddRowProperties(2);
row.SetHeight(200);
var myCell1=myTable.AddCell(1,1);
myCell1.SetLabel("Cell 1");
var myCell2=myTable.AddCell(2,2);
myCell2.SetTextAlignH("left");
myCell2.SetTextAlignV("top");
var myInsideShape=myCell2.AddShape();
}

The shape may have all the properties of any shape, including being the root shape for a ShapeContainer, a ShapeConnector or another table:
{
var myCell1=myTable.AddCell(1,1);
myCell1.SetLabel("Cell 1");
var myCell2=myTable.AddCell(2,2);
var myInsideShape=myCell2.AddShape();
var myShapeContainer=myInsideShape.AddShapeContainer("Row");
var myInsideShape1=myShapeContainer.AddShape();
myInsideShape1.SetLabel("Choice A").SetFillColor("#FFFFFF");
var myInsideShape2=myShapeContainer.AddShape();
myInsideShape2.SetLabel("Choice B").SetFillColor("#FFFFFF");
}
Note you can "Hide" the parent shape of these two children and get the effect of adding multiple shapes to one cell.
{
var myCell1=myTable.AddCell(1,1);
myCell1.SetLabel("Cell 1");
var myCell2=myTable.AddCell(2,2);
var myInsideShape=myCell2.AddShape();
myInsideShape.Hide();
var myShapeContainer=myInsideShape.AddShapeContainer("Row");
var myInsideShape1=myShapeContainer.AddShape();
myInsideShape1.SetLabel("Choice A").SetFillColor("#FFFFFF");
var myInsideShape2=myShapeContainer.AddShape();
myInsideShape2.SetLabel("Choice B").SetFillColor("#FFFFFF");
}
Any ShapeConnector can be used too.
{
var myCell1=myTable.AddCell(1,1);
myCell1.SetLabel("Cell 1");
var myCell2=myTable.AddCell(2,2);
var myInsideShape=myCell2.AddShape();
var myShapeConnector=myInsideShape.AddShapeConnector("Decisiontree");
var myInsideShape1=myShapeConnector.AddShape();
myInsideShape1.SetLabel("Choice A");
var myInsideShape2=myShapeConnector.AddShape();
myInsideShape2.SetLabel("Choice B");
}
A shape in a cell can contain another table which may also have a shape in a cell recursively:
{
var myCell1=myTable.AddCell(1,1);
myCell1.SetLabel("Cell 1");
var myCell2=myTable.AddCell(2,2);
var myInsideShape=myCell2.AddShape();
var myInsideTable=myInsideShape.Addtable(2,2);
var myInsideCell=myInsideTable.AddCell(1,1);
var myInsideInsideShape=myInsideCell.AddShape();
myInsideInsideShape.SetLabel("New Shape").SetFillColor("#00FFFF");
}